Overview
IDE ( integrated development environment) is one of the tool you uses daily as a developer and of course it is one of the most opened window in your computer system. And for sure, it should be good looking, clean and productive too. So, in this article I'm sharing some useful vscode's extensions for a developer which makes you more productive. And of course I'll be sharing the theme I love most !!
Some useful extensions
1. Thunder Client

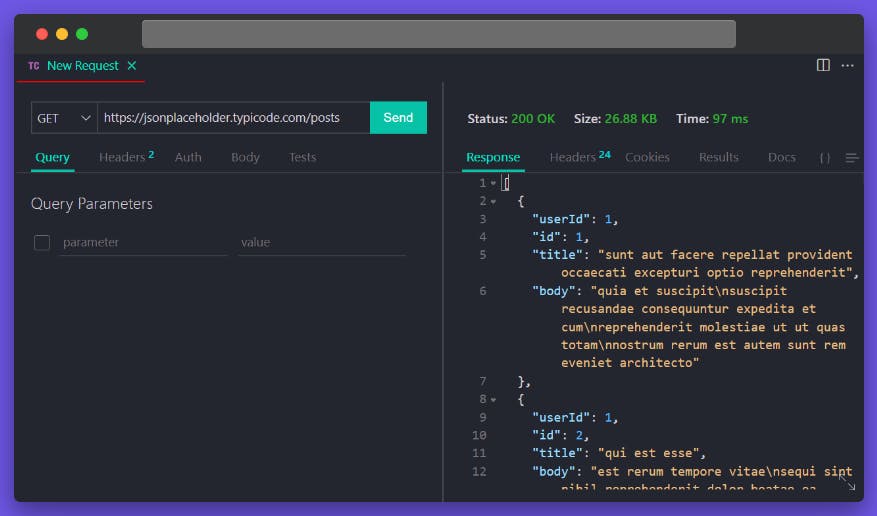
I know, being as a developer it is sure that you will be consuming the rest api,for that I'm sure, you will use postman to test api. But, my friend there is one popular extension called thunder client a lightweight Rest API Client Extension for Visual Studio Code for Testing APIs.
Demo :

Download: 🔗 Click here
2. Markdown Preview GitHub Styling

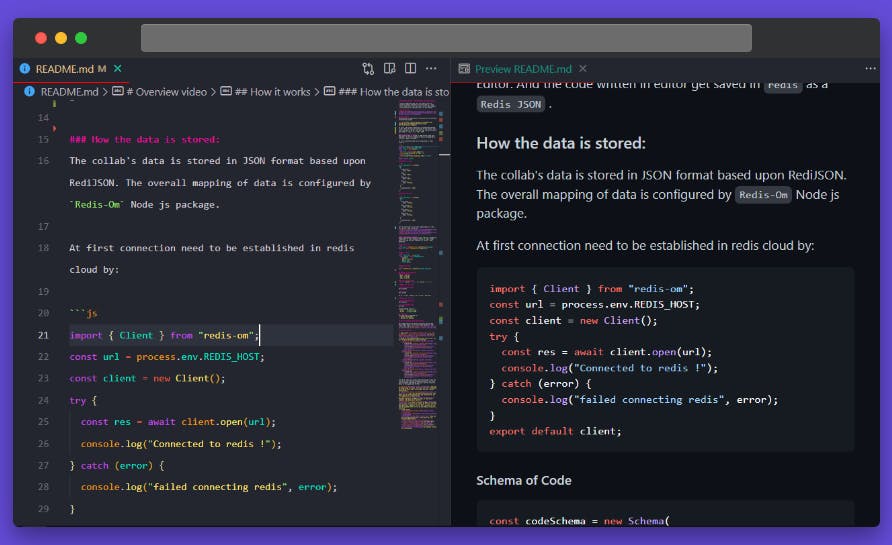
Styling the readme may be one of the challenging task for the developer. We all have the habit of viewing the output of the code side by side, but what about the readme ? but don't worry, we have another powerful and again useful extension from where we can preview the readme while generating it, simply just by clicking one button at the top right corner .
Demo :

Download: 🔗 Click here
3. Prettier - code formator

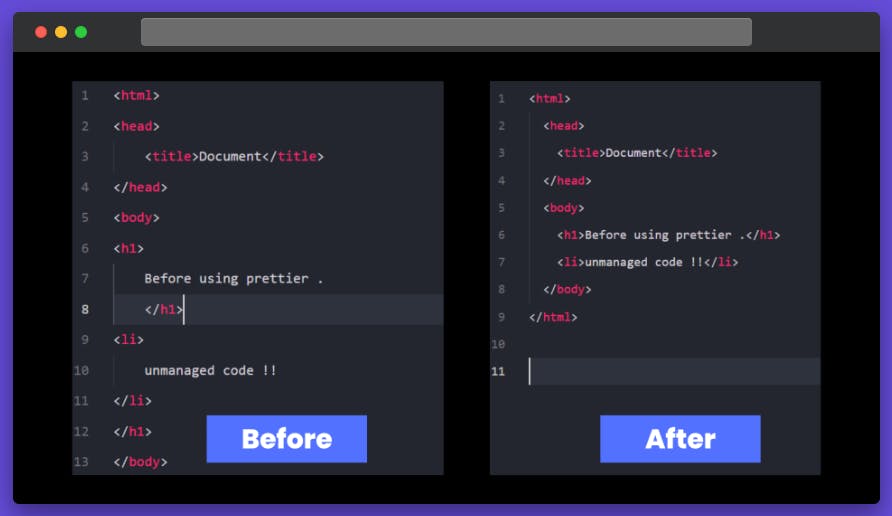
What usually happens people actually spend a lot of time and mental energy for formatting their code. With Prettier extension integration, you can just press that magic key, the code is formatted. This is an eye opening experience if anything else.
Demo :

Download: 🔗 Click here
4. GitLens

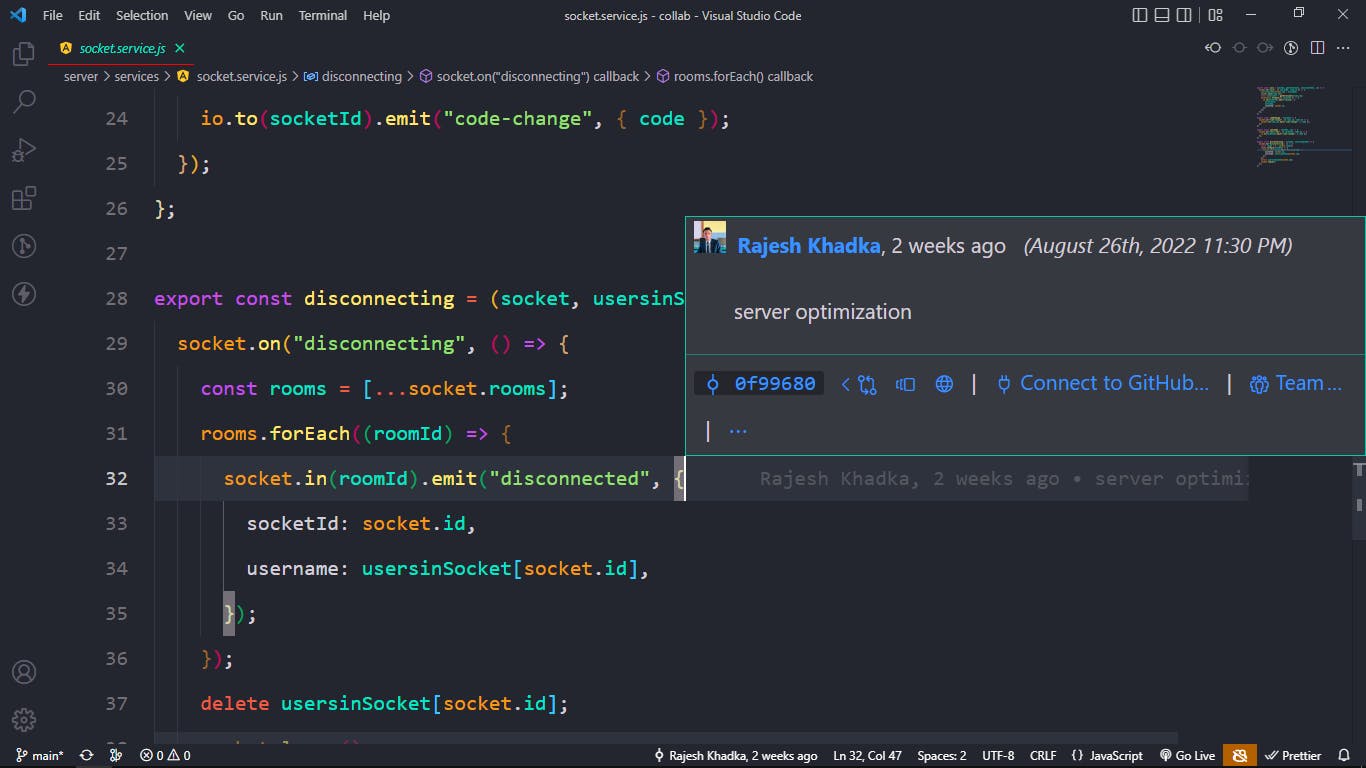
I know it's really confusing when you don't know when this particular line was committed to github, who committed that particular line, what was the changes. So, now the problem is solved due to the powerful extension called GitLens which Quickly glimpse into whom, why, and when a line or code block was changed .
Demo :

Download: 🔗 Click here
5. TODO Highlight

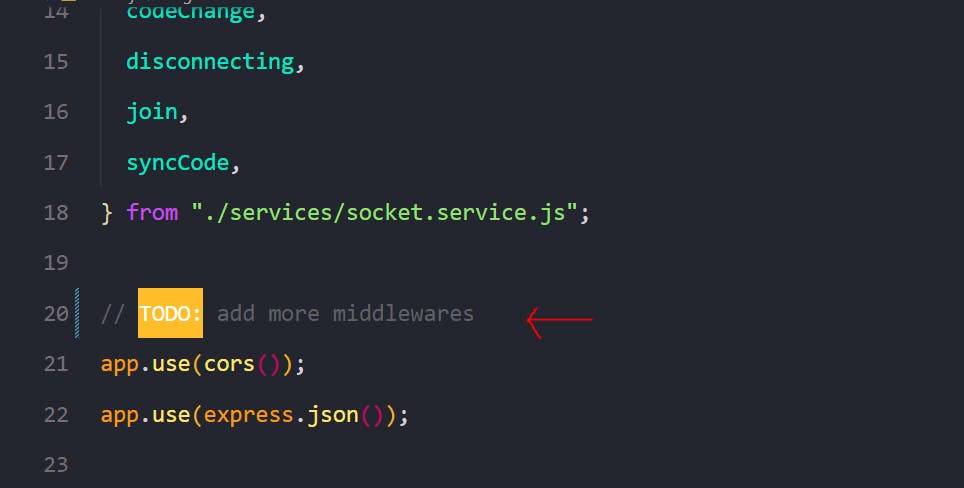
Sometimes, in a big project where there are tons of needs to be implemented, you usually forget adding which features is completed and which one is remaining, so here where a TODO Highlight comes in which allows you to mark the todo in any file you are working on simply writing TODO: Add new features .
Demo :

Download: 🔗 Click here
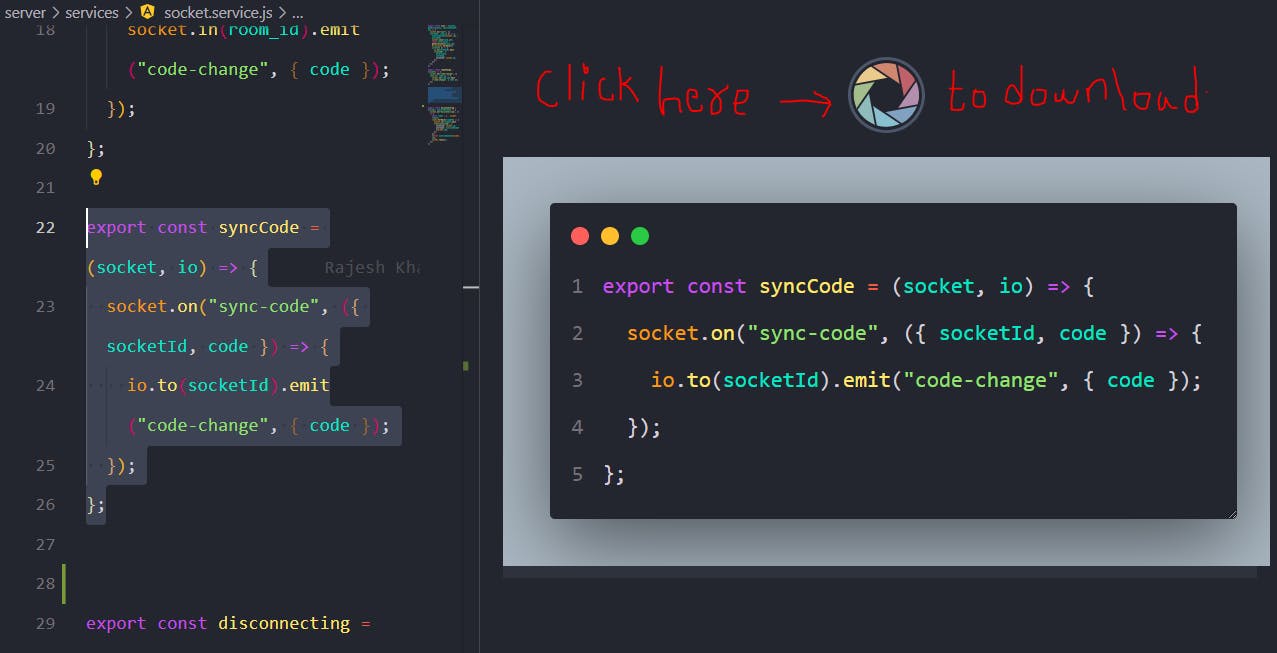
6. CodeSnap

It's really trouble to share the picture of the specific part of the code to social media, to your friends.. in a good and in organized way. Here where, the codeSnap comes in which allows you to share the code of the specific part of the codebase by generating a beautiful photo in just a single click.
Demo :

Download: 🔗 Click here
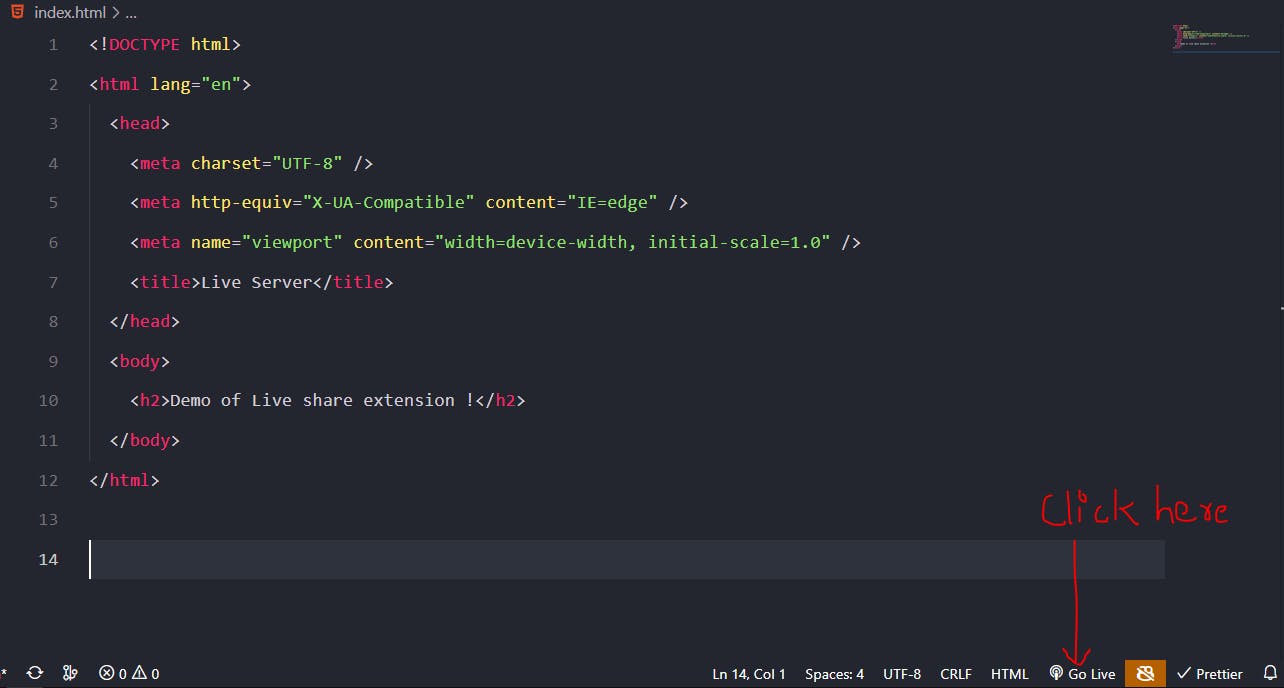
6. Live server

Are you bored reloading the browser after changing some code to see the changes, then my friend here is a simple extension called Live server which auto reloads the browser after you change some code in the HTML, CSS, JS file of your project . The all things you should is, install the extension, press a small button which appears at the bottom right of your HTML file named as Go Live which auto starts a project in localhost.
Demo :

Download: 🔗 Click here
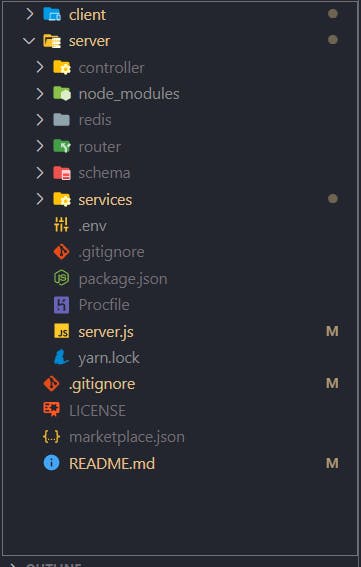
6. Material Icon Theme

This is the cool extension I love most in vs code which auto detects the file extension and folder name inside of your project and enable a small icons relatable at the beginning of the file or folder name, which creates more professional looks and of Course helps to understand the purpose of file and folders.

Download: 🔗 Click here
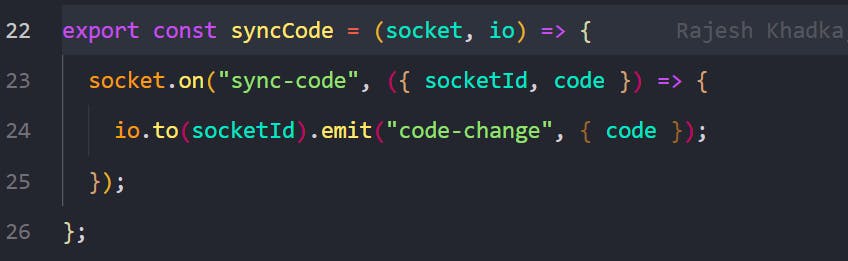
7. Rainbow Brackets

As your codebase becomes larger and larger it is really difficult to identify which one is opening brackets and which one is closing brackets. Here where a Rainbow Brackets comes in which automatically provides a same color for the pair of brackets which makes helps you to debug the code easily .
Demo :

Download: 🔗 Click here
Theme I use
I'm using vs code since 2019, and I had tried more that 20 themes so far. But among all of the themes I used two of them are my favorite on which I keeps switching. You can also give a try to them.
- Andromeda Download

- Atom one Dark theme Download

Wrap up
It always feels great when I reach the end of writing a blog. I had this much to share but we can stay connected on Twitter for sure. And also I highly recommend you guys to drop the name of extensions that I missed to mention above.
I'm using vs code since many years and I have a kind of nice attachments with it. Thank you microsoft vs code team and for those people who has published their extensions into a vs code. It helps a lot !! 😊 And again thanks to Eleftheria Batsou for a big support in discord and in the email throughout the period of 4weeks4articles ! ♥
keep helping, Keep exploring !! 😁