Introduction: 🙋♀️
As a developer, debugging is an inevitable part of the development process. Recently, while working on my project Easy Blog, I encountered a CORS error when attempting to post content to the Dev.to API. In this post, I'll share my journey of investigating and resolving the issue.
About Easy Blog:
Easy Blog is a platform that enables users to publish their blog posts simultaneously on different platforms without the hassle of rewriting their content in various formats. It utilizes the Hashnode GraphQL API to post content to Hashnode and the Dev.to REST API to post to dev.to.
Simplify your blogging process with Easy Blog - it's always there to help you automate.

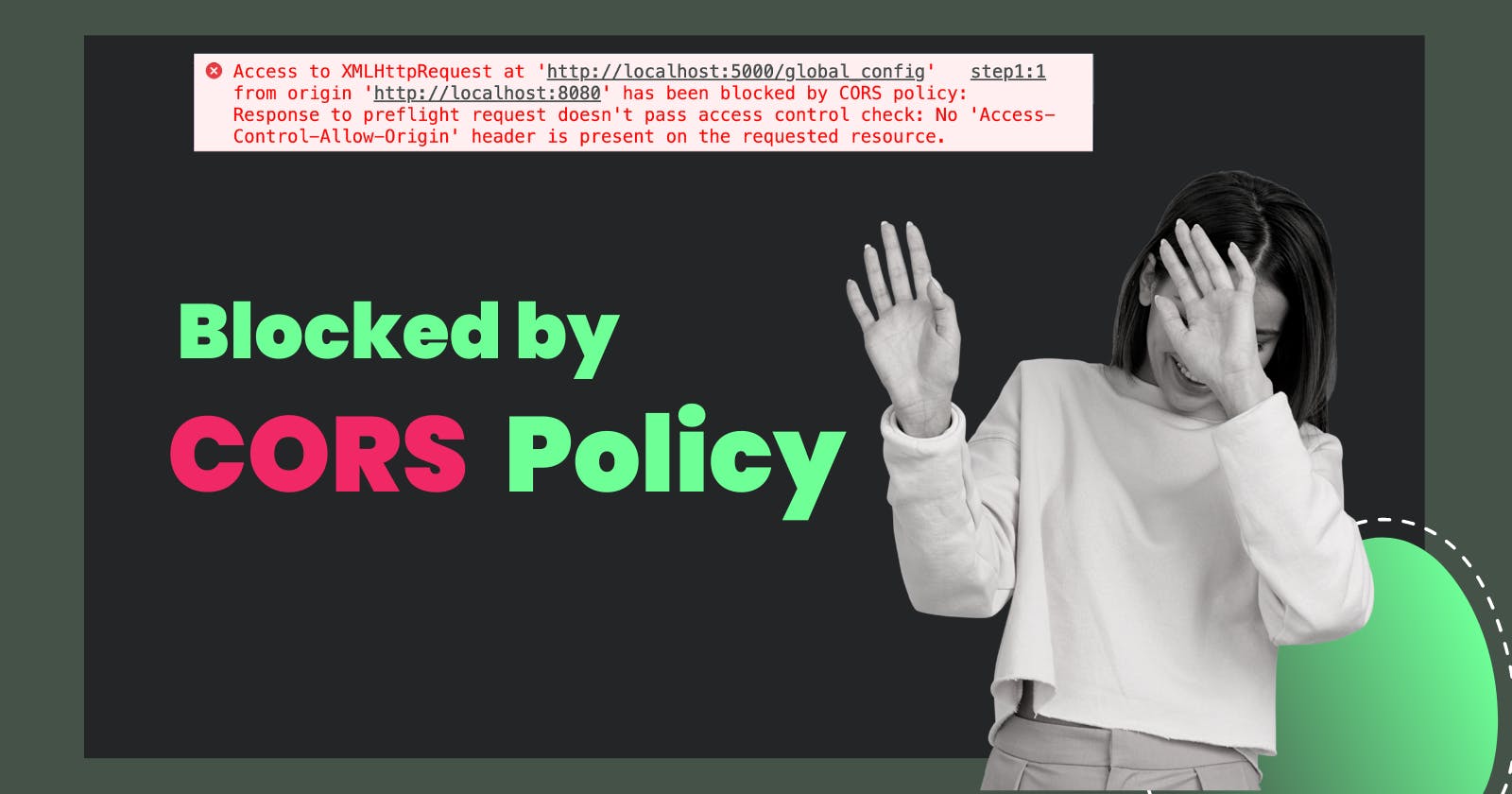
The Problem: ❓
- When I attempted to post my content to the dev.to rest API directly from the client side of my Easy Blog application, I ran into a CORS error.

The Investigation: 👮♂️
To solve this cors issue, I started investigating the problem by looking at the code. I tested the Dev.to API using Postman, which worked perfectly fine, and I also messed up my Axios post request by including different request headers, but nothing worked.
The Breakthrough: ✅
After several hours of investigation and Googling, I finally discovered the root cause of the problem. I figured out that the CORS error occurs when a web page hosted on one domain tries to access a resource hosted on a different domain. As my client was running on http://localhost:3000 which was requesting the API hosted on a different domain i.e https://dev.to/api. And also I realized that the client-side application was making an unsecured request (HTTP) to an API that required a secure request (HTTPS).
Additionally, the client-side app may be sending custom headers along with requests that may not be accepted by the resources that I was trying to access. Following several hours of investigation and research, To address this problem, I decided to send my request to a custom Node.js server first, and then handle the Dev.to API from there. This solution resolved the CORS error and allowed me to successfully post my content to dev.to from the Easy Blog application.
Why this aproach worked ?
Solving the issue was possible through this approach because certain APIs may permit requests originating from the server but not from the client. Moreover, some APIs are programmed to authorize only particular headers in requests.

Thanks to Hashnode, it did not give me such a frustrating error. 😄
The Lessons Learned: 😅
From this experience, I learned that it's important to thoroughly investigate and test the code when encountering an error, and not to assume that the code is correct. Additionally, it's important to ensure that the client-side application is making secure requests to APIs that require security, and custom headers are accepted by the resources being accessed.
Conclusion: 👋
Debugging can be a challenging process, but with patience and persistence, even the most complex issues can be resolved. In the case of Easy Blog, I was able to overcome a CORS error and improve the application's functionality. By sharing my experience, I hope to help other developers facing similar issues.
Call-to-Action:
Have you encountered a similar issue while developing your application? Share your debugging tales in the comments section below. And don't forget to try out Easy Blog to streamline your blogging process!
And also don't forget to keep an eye out for the upcoming posts in our #debuggingfeb series, where I'll be sharing more insightful articles on debugging and problem-solving. Stay tuned!