In the series of debugging Feb, I am explaining the different types of errors that I encountered while working on a different project which ultimately became the reason to stay long hours in front of my laptop screen. Wrapping up the project was the main target but these types of errors which I had never seen before pushed me into the world of debugging.
In the previous article of this series, I discussed the cors error and how I solved the problem after long hours of debugging. In this article, I'm here to discuss the popular error message "Cannot set headers after they are sent to the client" which I faced while using node, express.
Overview
Errors are something that developers run into frequently. However, the "Cannot set headers after they are sent to the client" error can be particularly frustrating, as it can be challenging to pinpoint the root cause of the problem. In this blog post, I will share my experience with this error and the steps I took to fix it.
I've been using Node.js for more than two years, and I am comfortable on making the controllers and routes. But as I was working on my "YODIO" project, a YouTube-to-audio converter, I came across this error message that I had never seen before.

Problem: ❓
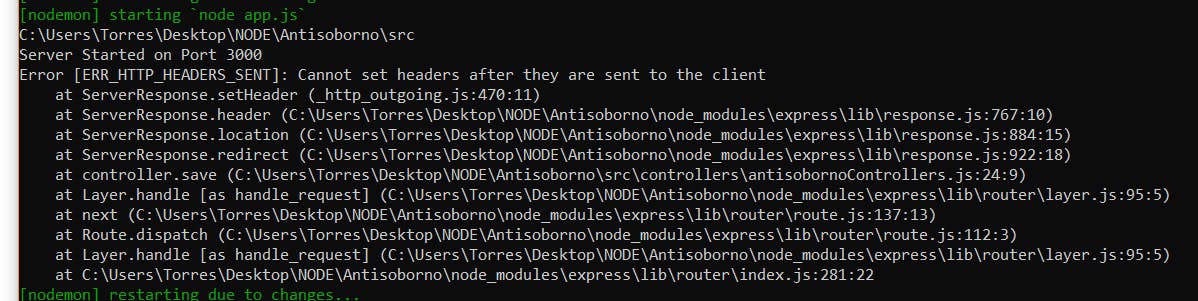
While sending HTTP request to the express server /api/convert, I encountered this error message. The controller associated with this route was handling a bit long and asynchronous task whose job was to accept the URL of the youtube video, extract the audio from the video and save the filename in the database after saving the audio files in the desired directory.

The Investigation: 👮♂️
This time, the investigation was simple; after submitting an HTTP request to my API route, my application crashed. The app crashed regardless of whether it was sent through Postman or the app itself.

The Breakthrough: ✅
After a lot of debugging the code and googling, I was finally able to sort out the problem. The mistake was in my code itself. After some code review, I came to know that, I was sending multiple responses and was trying to modify headers after it has been already been sent to the client. At the same time, I was trying to send the response inside the for loop which is not appreciable. Later on, I modified and the problem was solved.

So, if you see this error, try to look for anything that tries to send a header after some of the body has already been written. For example, look for callbacks that are accidentally called twice, or any event that happens after the body is sent.
The root cause of the problem (in short) : ✨
Improperly written asynchronous code that allows multiple branches to send a response.
Not returning from the request handler to stop further code in the request handler from running after you've sent a response.
Calling
next()when you've already sent a response.Improper logic branching allows multiple code paths to execute an attempt to send a response.
Demonstration: 🖥
Here is an example that demonstrates some possible causes to pop out this error message.
const convertVideo = () => {
let isSaved = true;
if (isSaved) {
res.json({mesg : "Saved suvvessfully.."});
} else {
res.status(500).json({error: 'video not saved !!'});
}
res.send('This is another response !!');
}
The code snippet above features an if-else block where, each time, either the if or else block will execute and send a response to the client, regardless of whether the condition is true or false. But Later on, we are again trying to modify the response that has been already sent to the client. Due to this, we got an error message: "Cannot set headers after they are sent to the client"
If you use the return keyword in your else condition your code will run properly.
const convertVideo = () => {
let isSaved = true;
if (isSaved) {
return res.json({mesg : "Saved suvvessfully.."});
} else {
return res.status(500).json({error: 'video not saved !!'});
}
return res.send('This is another response !!');
}
☝ This stops the execution of the program after sending the response to the client.
const convertVideo = () => {
for(let i=0; i<5; i++) {
res.json({mesg : "Saved suvvessfully.."});
}
}
With the code above, we're attempting to send the response within the for loop, which will send the response four times in a row. When the code is initially executed, the client receives the response. But, we are attempting to change the response in its further execution once more. So, that we will encounter the same error message.
Nature of HTTPS req and response 🌐
HTTP follows a request-response cycle where the client sends a request to the server and the server responds with a single response. Once the response is sent, the connection between the client and the server is closed, making it impossible to send multiple responses without opening a new connection.
In Node.js and any other HTTP server, it is not allowed to send multiple responses to a single HTTP request because the HTTP protocol specifies that each request can only have one response.
Conclusion: 👋
Debugging can be a challenging process, but with patience and persistence, even the most complex issues can be resolved. In the case of this error, I was able to overcome this error and improve the application's functionality. By sharing my experience, I hope to help other developers facing similar issues.
Call-to-Action:
Have you encountered a similar problem when developing your application? I invite you to share your troubleshooting experiences in the comments area below. Also, consider using YODIO to enjoy the YouTube audio.

